
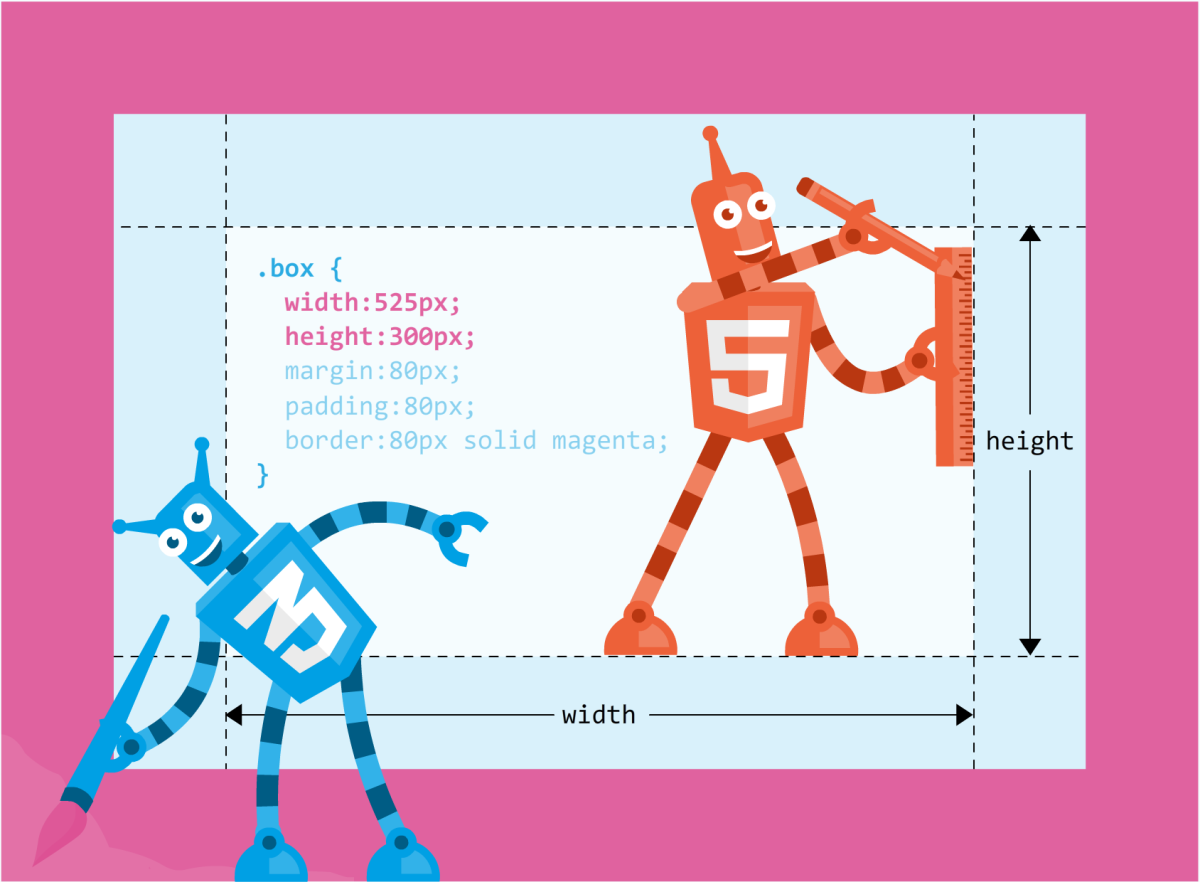
CSS box model 盒子模型的示意圖
CSS box model 盒子模型
CSS box model 盒子模型也稱為區塊模型,所謂的 box model 其實就是傳統的 HTML 區塊概念再進化,假設我們用了一個 DIV 區塊來放置內容,CSS 允許網頁設計師將 DIV 區塊看成一個盒子,透過控制內距的 padding、控制外距的 margin 以及控制元素邊框的 border 屬性來調整盒子的展現結果,我們會在範例中呈現各種不同的 CSS box model 盒子模型效果,這對網頁排板有相當的幫助。
這裡要先解釋 CSS box model 會用到的屬性
padding:用來設計元素內容與元素本身邊框間的距離,詳細請參閱:CSS padding 內距屬性與用法範例。
margin:用來設計元素與外部元素的距離,詳細請參閱:CSS margin 屬性與用法範例。
border:用來設計元素邊框的顏色、粗細與樣式,詳細請參閱:CSS border 邊框。